Design a Website With AI | Testing Relume
Testing AI design from prompt to concept with Relume.
As a frontend web developer I have been looking at tools to help improve my design concept and development processes. AI tools are rolling out faster than I can test them but I've tried a few different tools that still amaze me at how well they perform.
Starting with web design I discovered Relume which with a single prompt can generate a wireframe with a good starting point for building a high fidelity web design. I did a high level test run with a free trial to get the gist of how to use it.

- I entered a prompt for creating a landing page for a productized web development service. Here's the exact prompt that I used:
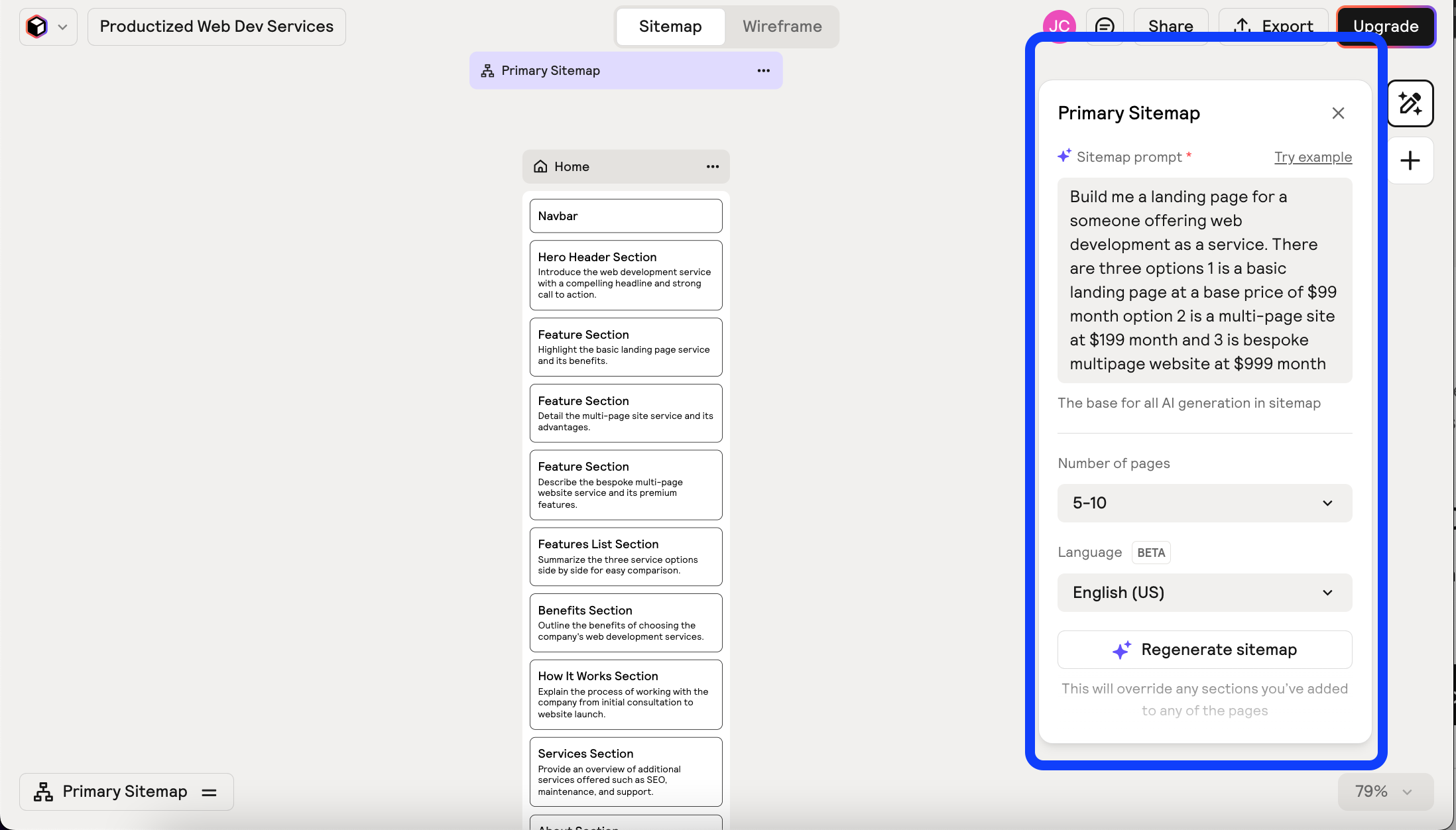
"Build me a landing page for a someone offering web development as a service. There are three options 1 is a basic landing page at a base price of $99 month option 2 is a multi-page site at $199 month and 3 is bespoke multipage website at $999 month"

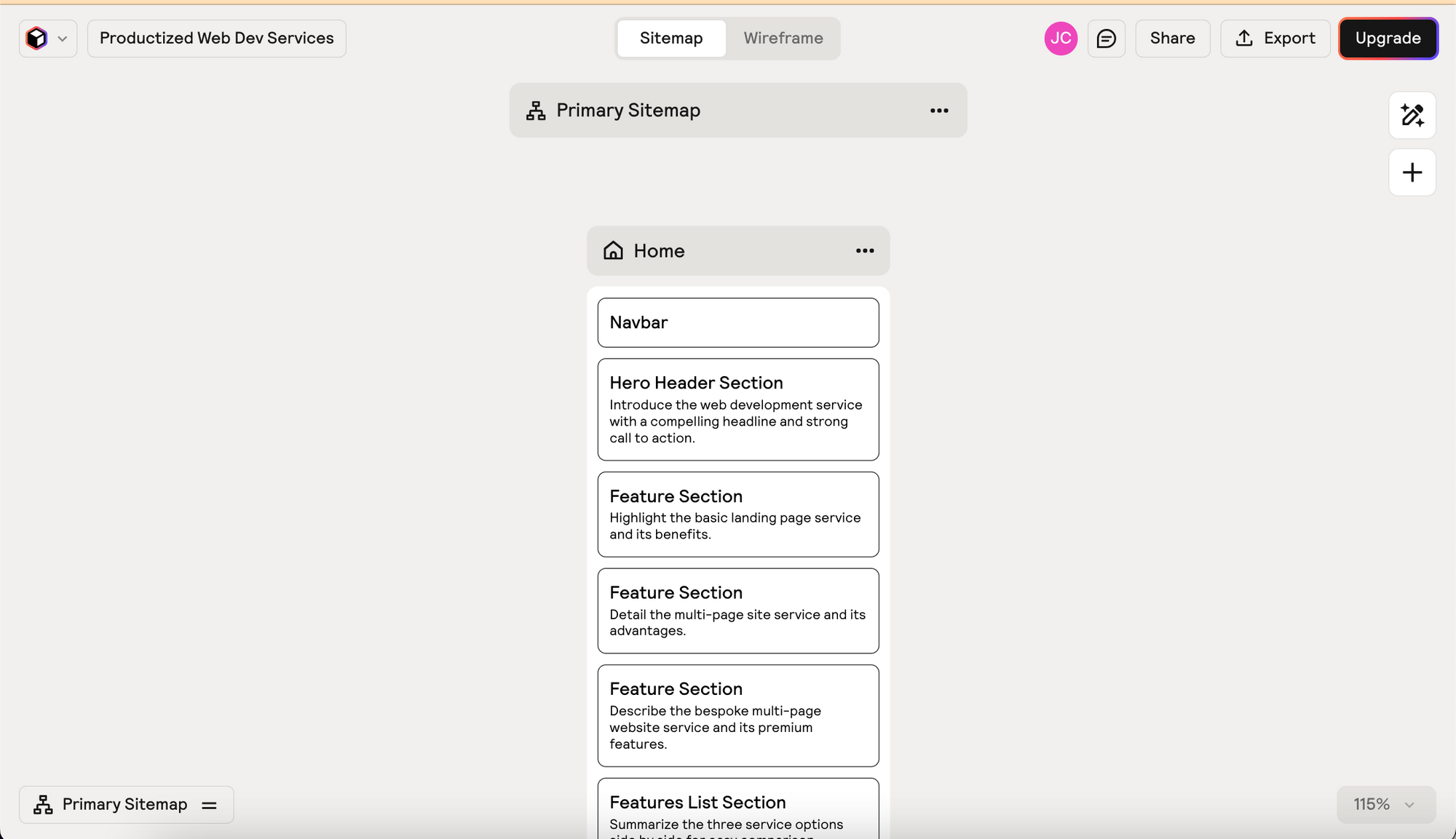
2. After submitting my prompt Relume generated a sitemap for me with multiple pages. Each section of the page is an individual prompt that generates the wireframe content. The neat part is every prompt can be fine tuned to fit my needs.

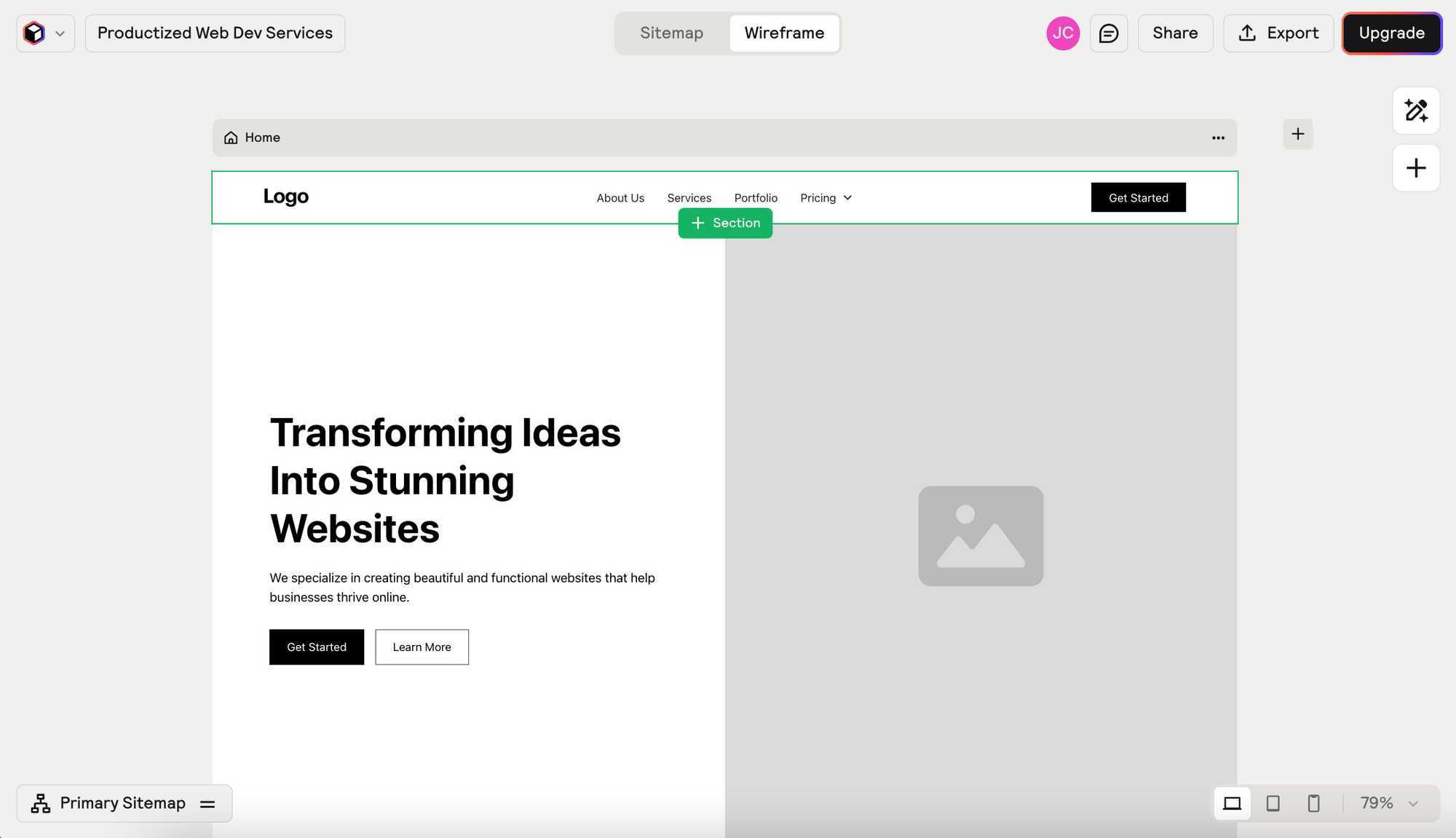
3. Clicking on the wireframe in the top center I was also able to review the wireframes it generated. The wireframes are fully responsive for mobile, tablet, and desktop. The overall layout was set up well creating a good starting point ready for export.

4. Relume allows for export into Webflow or Figma. I used Figma as that's the tool I'm familiar with. When exporting the wireframe Relume opens a modal message with a link to the required Relume plugin for Figma. This is required to proceed with the export.
5. After adding the Figma plugin the export can be kicked off and it doesn't take too long. If I remember correctly no more than 1-2 minutes tops.
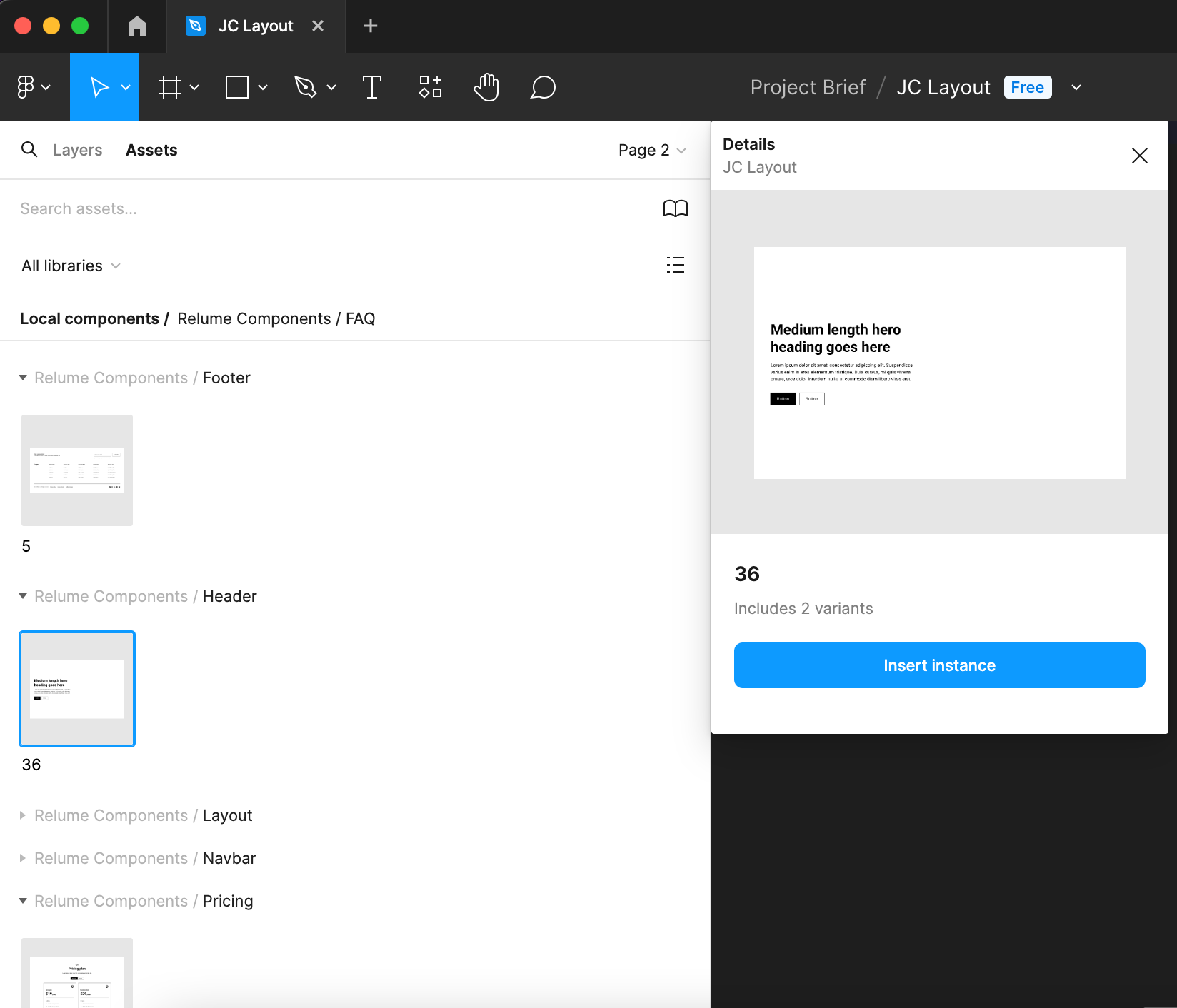
6. Once the export is complete you will see the layout in the selected Figma project file. Also by selecting assets in the menu bar in Figma you can access all of the Relume components that were generated when the web design export took place.

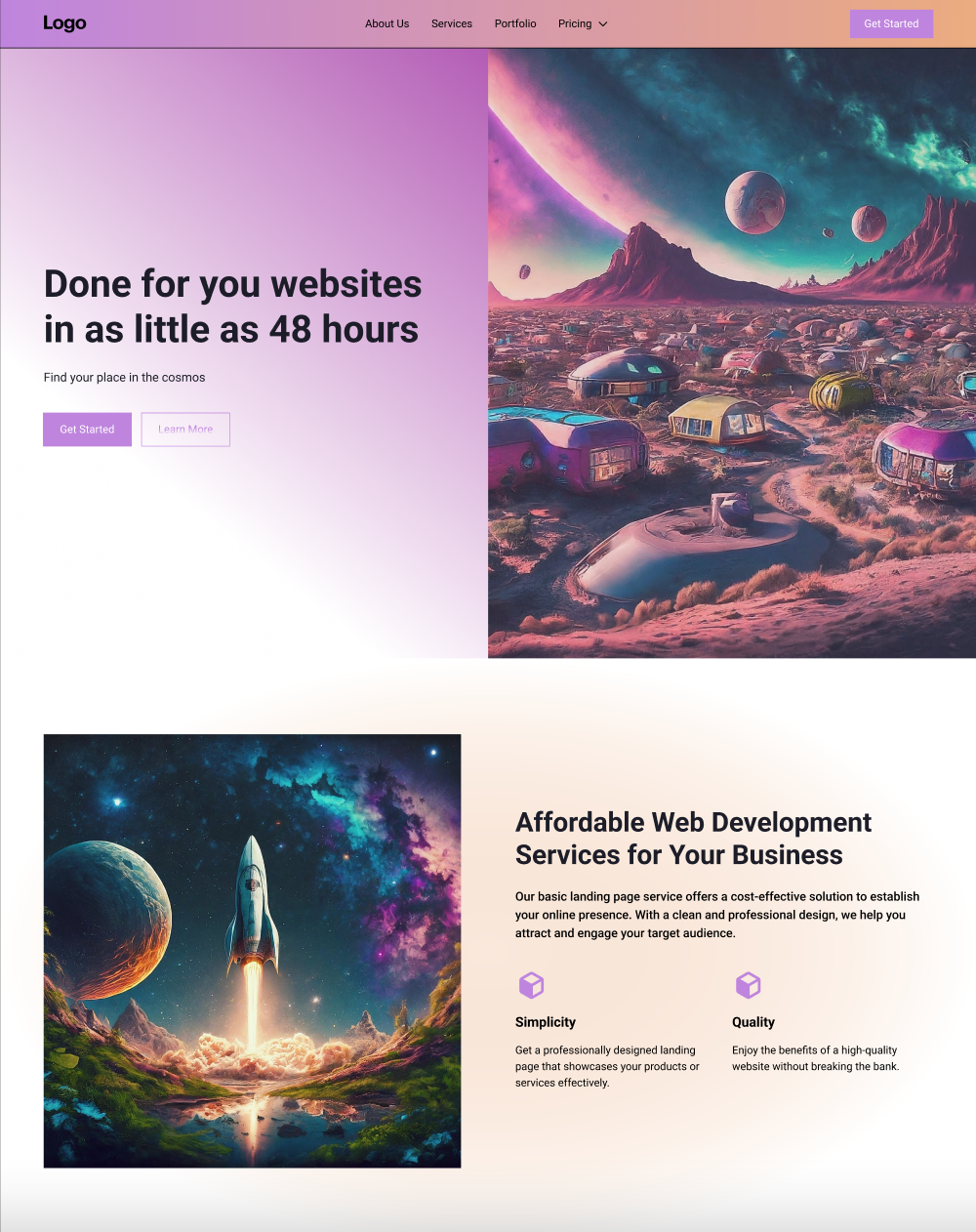
It was at this point that I decided to go free style and include some of the images I had generated with Gemini a few weeks ago. The theme colors in this mockup below were also selected from a cosmic graphic created by Gemini. Even though most of the creative work of selecting theme colors and graphics was done prior, still impressive to see the type of wire frame it generated in such a short time.

Much of the text seen in the screenshot was generated by AI and it did a good job breaking down some of the important pieces based on my prompt. Of course, content editing at the time of writing this article is required. Relume also offers a plugin called Relume Ipsum which can be used to speed up writing the web design copy. In my opinion, it's a bit pricy, and copy/pasta from Chat GPT or your preferred AI will do just fine.
To summarize, I feel like this tool can be very useful in expediting the process of producing a concept for a client. There is a freemium version of this but if you want to use the Figma pro kit you will have to use the paid version which is $32.00 monthly. Worth trying the free version though as it will give you an idea of how all of this could be useful.
Will I use this tool in my workflow process? Very likely. I do more development than design but if I need something customized this gives me a great place to begin.